Accelerometer
This is an old page and should not be used
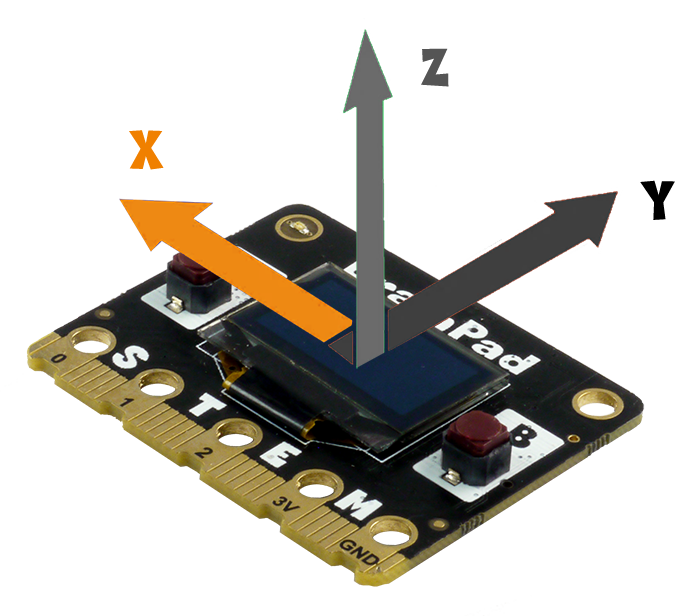
If the BrainPad being used has an onboard accelerometer we can read the x, y, and z axis values from it. An accelerometer is a sensor that is used to measure movement and orientation of the sensor itself.
They can also be used to measure seismic activity or vibrations like an earthquake. You could make an earthquake detector using an accelerometer. Let’s read the sensor values and display them on the screen.
Accel()
The Accel() method is used to create an accelerometer object. The Accel() method takes 1 argument, either the AccelX AccelY, and AccelZ.
Accel(axis)We’re going to keep it consistent and name the objects we also create x, y, and z.
var x = Accel(AccelX);
var y = Accel(AccelY);
var z = Accel(AccelZ);x = Accel(AccelX)
y = Accel(AccelY)
z = Accel(AccelZ)Now that we’ve created the objects we need to use the In() method to receive the value from the accelerometer itself. Let’s create a new variable to hold the values. We can call them xValue, yValue, and zValue. This will correspond with the names we already created and make our code easier to read.
var x = Accel(AccelX);
var y = Accel(AccelY);
var z = Accel(AccelZ);
var xValue = In(x);
var yValue = In(y);
var zValue = In(z);x = Accel(AccelX)
y = Accel(AccelY)
z = Accel(AccelZ)
xValue = In(x)
yValue = In(y)
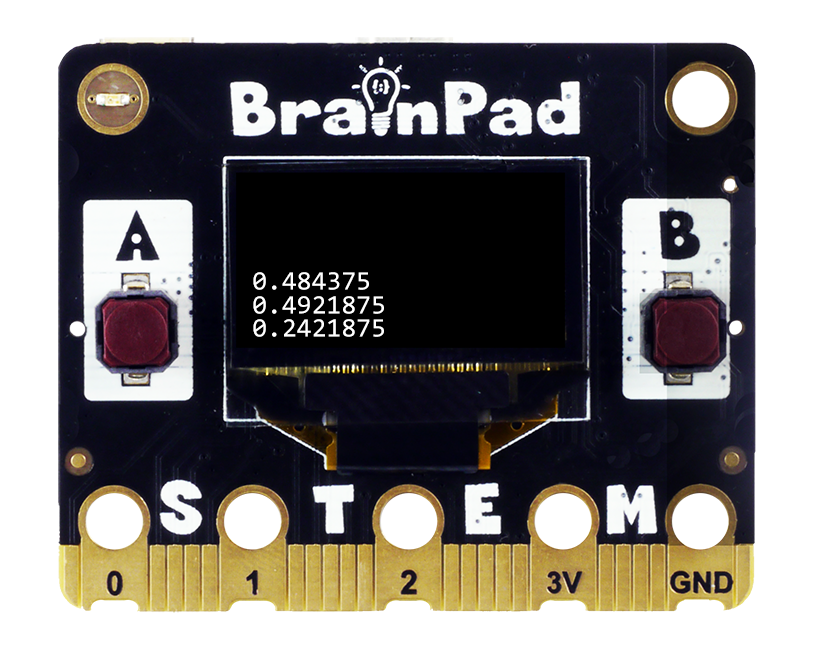
zValue = In(z)Let’s show the values on the screen. We’ll use the simple Print() function first just to get started.
var x = Accel(AccelX);
var y = Accel(AccelY);
var z = Accel(AccelZ);
var xValue = In(x);
var yValue = In(y);
var zValue = In(z);
Print(xValue);
Print(yValue);
Print(zValue);x = Accel(AccelX)
y = Accel(AccelY)
z = Accel(AccelZ)
xValue = In(x)
yValue = In(y)
zValue = In(z)
Print (xValue)
Print (yValue)
Print (zValue)So what do these numbers mean?!? Let’s continue to find out.
The accelerometer returns values in G (gravity). An axis that is directly opposing gravity (pointing up) will return 100. The accelerometer on the BrainPad is capable of reading up to 2G, resulting in values up to 200. This happens if the BrainPad were shaken.
The BrainPad showed the result once and nothing happens when we move the BrainPad. Can you guess why? This is because in our code we’re only reading the values one time and then printing those values to the screen. If we want to continuously read and display the values, then we’ll need to create a while-loop to keep looping through the code over and over.
It maybe a bit difficult to spot the changes on an axis when all axes are showing on the screen. We will only print the X axis in a loop.
var x = Accel(AccelX);
while(true){
var xValue = In(x);
Print(xValue);
}x = Accel(AccelX)
while True:
xValue = In(x)
Print (xValue)Now when we pick up and move the BrainPad around, the values will keep changing. Congratulations, you’ve just created an earthquake detector!
BrainStorm
Now that we better understand how accelerometers work, can you think of any products we use everyday that might have an accelerometer in it? Can you think of how you would use the accelerometer to move something or draw on the screen?