Digital
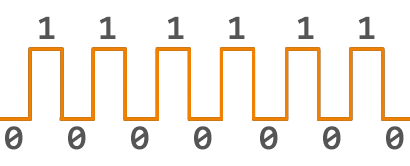
A digital signal is represented by a binary value. Either 1 or 0, HIGH or LOW, ON or OFF. This makes digital signals very easy to analyze. Digital signal is they do not produce noise…it’s either 1 or 0, nothing in between. Analog signals carry a value, not just on and off.

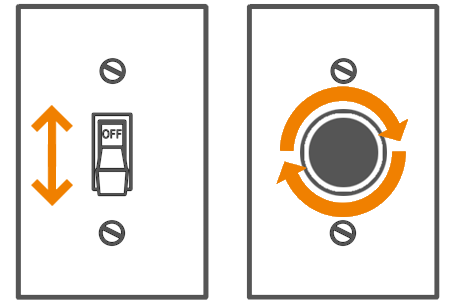
One way to understand the difference between analog and digital signals is a light switch. A standard on/off switch would be an example of how a digital signal works. It is either on or off. In contrast, a dimmer switch is analog as it sets the brightness (level) of a light.

Digital Output
DWrite() function is used to set a pin to high/low, true/false, one/zero. There are 2 arguments for DWrite(). The first one is the pin number and the second argument is the state to set the pin to.
DWrite(2, 1) # Set pin 2 to high
DWrite(10, 0) # Set pin 10 to lowBrainPad boards have on-board LED. This LED is an output from the system’s perspective. The LED pin is a special pin that set to a number that was selected to be ASCII letter ‘l’. This is done to make it easier for the user to use the LED without needing to memorize the pin number. Since DUE is not case sensitive, both ‘l’ and ‘L’ work similarly.
DWrite('L', 1) # Turn LED onWe can now run the code and the LED on the BrainPad will turn ON. Great! Now let’s go one step further and make it blink! To make the LED blink, we’re going to add a few more lines to our code. We need to create a way to repeat a section of code over and over again without having to type the same code multiple times. We do this by creating an endless loop. This means after the code reaches the end, it will go back to the top of the selected code section and run it again and again…FOREVER.
@Loop
DWrite('L', 1) # Turn LED on
Goto LoopEven though we’ve added all this extra code, nothing is different from the first section of code we created. If you run the code, the exact same thing will happen. The LED will turn on and stay on. We need to tell the LED to turn off in our code. Since were dealing with a digital signal, and 1 is ON. Can you guess what number OFF might be? If you said 0, then you are correct.
@Loop
DWrite('L', 1) # Turn LED on
DWrite('L', 0) # Shut LED off
Goto LoopIf you run the above code, what do you think will happen? The LED will still not blink! Computers run very fast, faster than what our eyes can see. We need to add a pause in between turning the LED ON and OFF. In other words, we need the LED to be one for some time and then off for some time. Let’s turn it on for one second and then off for another second.
@Loop
DWrite('L', 1) # Turn LED on
Wait(1000)
DWrite('L', 0) # Shut LED off
Wait(1000)
Goto LoopWe now have a complete blinking LED program using the BrainPad’s DWrite() function.
Digital Input
Just like we control a pin state, we can also read a pin’s state. This pin can be connected to a switch, for example, and we would need to know if the switch is on or off. Another example is motion sensor, where a pin on the sensor will be activated when it detects motion.
To read a digital pin we use DRead() function, which takes 2 arguments. The first argument is the pin number and the second is the pull state.
i = DRead(6, 0) # Read pin 6, with no pull
PrintLn(i)Similar to the LED, buttons ‘A’ and ‘B’ (if available) can be used as an identifier for the buttons.
What is the state of an unconnected pin? You might think it is zero/low but that is not true. An unconnected pin is called “floating” and its state is undefined. It can be high or low, depending on the surrounding noise. A built-in feature allows the pin to be pulled high or low. This does not set the pin to that state but weakly pulls it. A good example here is with the button use. When a button is pressed, it makes a connection between the pin and the circuit’s ground making the pin low. But when the button is not pressed, the pin is not connected to anything. This is where a pull up comes in very handy.
The pull state on digital input pins is set using the second argument. 0: no pull, 1: pull up, 2: pull down.
@Loop
i = DRead('A', 1) # Read button 'A' with pull up enabled
PrintLn(i)
Wait(100) # Repeat 10 times per second
Goto LoopDigital Signals
Since digital pins can change state very quickly, we can use that change to carry information. These are called data buses. Think of USB and Ethernet or data transferred digitally using a data bus. More on busses in other lessons.
BrainStorm
Consider this: If a button is pressed, turn the light (LED) on. This is simple to us humans but not for a computer. When you say a button is pressed, you mean that very specific moment. If the button is pressed later, nothing will happen. To solve this, you have to keep checking the button over and over. There is another problem. Will the light turn off when the button is not pressed? You may thin it would, but this is not true. Our statement said nothing about turning the light off.








